


 |
 |
 |
Список
Для
помещения в форму обычного или раскрывающегося списка используется кнопка List/Menu
(рис. 16.16) панели объектов или пункт List/Menu подменю Form
Objects меню Insert. Доступные параметры показаны на рис. 16.17.

Рис.
16.16. Кнопка List/Menu панели объектов

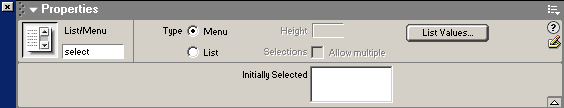
Рис.
16.17. Вид редактора свойств при выделенном списке
В
поле ввода List/Menu вводится уникальное имя списка. Dreamweaver автоматически
подставит туда сгенерированное им самим имя, но вам сразу же следует его изменить.
Вы также можете выбрать пункт Name в контекстном меню списка и изменить
это имя в появившемся на экране диалоговом окне Change Attribute.
С
помощью группы переключателей Туре вы можете выбрать между обычным списком
(переключатель Menu) и раскрывающимся списком (переключатель List).
При
нажатии на кнопку List Values на экране появляется диалоговое окно List
Values. Это окно показано на рис. 16.18. В нем вы сможете ввести пункты,
которые будут отображаться в создаваемом вами списке. Вызвать это окно можно
также, выбрав пункт List Items в контекстном меню списка.

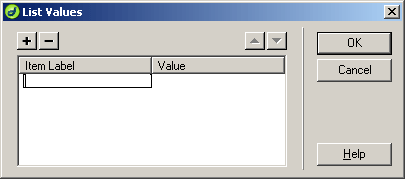
Рис.
16.18. Диалоговое окно List Values
Большую
часть этого окна занимает список пунктов. Каждая позиция этого списка состоит
из двух полей: поля названия пункта (Item Label), которое отображается
в форме, и поля значения (Value), которое будет отправлено серверной
программе, если этот пункт будет выбран, т. е. отправлена будет такая пара:
<Имя
списка>=<3начение пункта>
Если
ни один из пунктов списка не будет выбран, серверная программа получит уже знакомую
вам "неполную" пару:
<Имя
списка>=
При
щелчке на строке списка в одной из колонок там появится поле ввода, где вы сможете
ввести либо название пункта, либо его значение. Нажимая клавишу <Таb>,
вы сможете перемещаться по позициям списка, от первой до последней. Если вы
нажмете эту клавишу, находясь в колонке Value последней позиции списка,
в список будет добавлена новая пустая позиция.
Кнопка
со знаком "плюс" позволяет добавить в список новую позицию, кнопка
со знаком "минус" удаляет выбранную. Кнопки t и I перемещают
выбранную позицию списка выше или ниже.
Введя
все пункты создаваемого списка, нажмите кнопку ОК, после чего список
будет заполнен введенными пунктами.
В
списке Initially Selected вы сможете задать пункт создаваемого на Web-странице
списка, который будет выбран в нем изначально.
Если
в наборе Туре выбран переключатель List (т. е. создается список),
становятся доступными поле ввода Height и флажок Allow Multiple.
В
поле ввода Height задается высота списка в пунктах. Вы можете задать высоту
либо равной общему количеству пунктов, либо меньше ее. Если вы зададите слишком
большое значение, список будет заполнен не полностью, что, собственно, не страшно,
но и не очень красиво.
Флажок
Allow Multiple позволяет включить особый режим работы списка, при котором
пользователь может выбрать в нем несколько пунктов. Для этого он должен будет,
щелкая мышью на нужных пунктах, удерживать нажатой клавишу <Ctrl>. Он
также может выбрать целую группу пунктов, сначала щелкнув на первом пункте,
а потом — на последнем, удерживая клавишу <Shift>. В этом случае серверная
программа получит следующую пару:
<Имя
списка>=<3начение пункта 1>, <Значение пункта 2>, ...
Примечание
И обычный, и раскрывающийся списки создаются с помощью одного и того же парного тега <SELECT>. . .</SELECT>, внутри которого помещается набор тегов, определяющих отдельные пункты. Атрибут SIZE задает высоту списка; если его значение равно 1, отображается раскрывающийся список, если же оно больше 1 — обычный. Отдельный же пункт списка создается с помощью парного тега <OPTION>. . .</OPTION>. Название пункта помещается внутрь этого тега, а значение задает атрибут VALUE. Атрибут SELECTED тега <OPTION> позволяет сделать пункт изначально выделенным; этот атрибут не имеет значения — достаточно только его присутствия в теге.
 |
 |
 |