


 |
 |
 |
Форматирование
абзацев
Прежде
всего, давайте сделаем нашей странице нормальный "кричащий" заголовок.
(Имеется в виду не HTML-заголовок, а обычный заголовок, как у газеты.) Первой
строкой как раз набрано "Здравствуйте" — она прекрасный кандидат в
заголовки.
Чтобы
отформатировать текстовый абзац как заголовок, нужно воспользоваться редактором
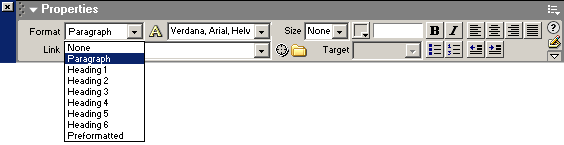
свойств, точнее, раскрывающимся списком форматов абзаца. Он показан на рис.
3.4.
Пункт
Paragraph этого списка форматирует текст как обычный абзац (отмечаемый
тегом <Р>). Пункты Heading 1, ..., Heading 6 позволяют превратить
его в заголовок, соответственно, первого, второго уровня и т. д. Пункт Preformatted
превращает абзац в текст фиксированного формата, где форматирование
задано не тегами HTML, а как в обычном тексте: отступы создаются пробелами,
а разбиение на абзацы — символами возврата каретки и перевода строки. Это может
быть очень полезно при выкладывании в Сеть больших текстовых документов, созданных
в старых текстовых редакторах, без сложного HTML-форматирования.

Рис.
3.4. Раскрывающийся список форматов абзаца, находящийся в редакторе свойств

Рис.
3.5. Созданный нами заголовок
Примечание
Заголовки создаются парными тегами <нп>, где л — число от 1 до 6. Текст фиксированного формата задается парным тегом <PRE>.
Поставим
текстовый курсор на строку "Здравствуйте" и выберем в меню форматов
пункт Heading 1 — это наилучшим образом подходит для приветствия. Получившийся
результат показан на рис. 3.5.
Если
вы закрыли редактор свойств, не беспокойтесь — то же самое вы можете сделать,
используя главное меню или контекстное меню окна документа. В первом случае
выберите в меню Text пункт Paragraph Format и в появившемся на
экране подменю — нужный формат абзаца. Во втором случае щелкните правой кнопкой
мыши на строке приветствия, также выберите пункт Paragraph Format и в
подменю — формат абзаца.
Если
же вы предпочитаете не отрывать пальцы от клавиатуры, можете задать формат заголовка
комбинацией клавиш <Ctrl>+<n>, где <n> — одна из клавиш <1>,
..., <6>. Формат обычного абзаца можно задать, нажав комбинацию клавиш
<Ctrl>+<Shift>+<P>.
Теперь
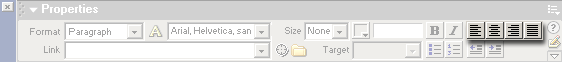
давайте выровняем заголовок по центру. В этом нам помогут кнопки выравнивания
редактора свойств (рис. 3.6).

Рис.
3.6. Кнопки выравнивания, расположенные в редакторе свойств
Эти
кнопки задают выравнивание соответственно (порядок перечисления слева направо):
Внимание!
Полное выравнивание поддерживается только новыми версиями Web-обозревателей.
Одновременно
может быть нажата (включена) только одна из этих кнопок либо ни одной. (В последнем
случае задается так называемое выравнивание по умолчанию, как правило, по левому
краю.) Такие кнопки называются кнопками-переключателями, по аналогии
с пунктами-переключателями меню.
Итак,
снова установим текстовый курсор на заголовок и нажмем кнопку выравнивания по
центру. На рис. 3.7 показано, что у нас получится в этом случае.

Рис.
3.7. Центрированный заголовок
Аналогичного
результата вы можете достигнуть, воспользовавшись подменю Align меню
Text или аналогичным подменю контекстного меню. Пункт-переключатель Left
задает выравнивание по левому краю, Center — по центру, Right
— по правому краю, a Justify — полное выравнивание. Также вы можете
нажать комбинацию клавиш <Сtrl>+<Аll>+<Shift>+<клавиша>,
где <клавиша> — <L>, <C>, <R> или <J>, соответственно.
Примечание
Выравнивание задается значением атрибута ALIGN тегов <р> и <Hn>. Доступны значения left, center, right или justify. Что они означают, вы уже знаете.
Теперь
давайте как-нибудь выделим последнюю строку со сведениями об авторских правах.
Можно поставить текстовый курсор в ее начало и нажать клавишу <Enter>,
чтобы вставить между этой строкой и остальным текстом дополнительную пустую
строку. А можно поступить по-другому.
Взгляните
на кнопки, показанные на рис. 3.8. Эти кнопки позволяют установить или убрать
отступ слева у абзаца. Левая кнопка уменьшает (убирает) отступ, а правая
— увеличивает.
![]()
Рис.
3.8. Кнопки задания отступа абзаца, находящиеся в редакторе свойств
Давайте
поставим курсор мыши на последнюю строку текста и нажмем кнопку увеличения отступа.
Результат показан на рис. 3.9. Вы можете еще раз нажать эту кнопку для увеличения
отступа или левую кнопку, чтобы уменьшить отступ.

Рис.
3.9. Строка с отступом
Аналогичный
результат дают пункты Outdent и Indent меню Text или подменю List
контекстного меню. Вы также можете нажать комбинацию клавиш <Ctrl>+<Shift>+<]>
для увеличения отступа и <Ctrl>+<Shift>+<[> — для его уменьшения.
Примечание
Отступ задается парным тегом <BLOCKQUOTE>.
Теперь
обратим внимание на список тем, доступных на сайте. (Из строк этого списка потом
будут сделаны гиперссылки, указывающие на соответствующие страницы.) И вспомним,
что "обычные" текстовые редакторы поддерживают создание нумерованных
и маркированных списков. Пункты нумерованных (упорядоченных) списков,
как вы знаете, обозначаются порядковыми номерами, а пункты маркированных
(неупорядоченных) списков -какими-либо значками. Давайте и мы создадим такой
список.
Для
этого, прежде всего, выделите все строки, которые войдут в список. Всего их
три.
Для
того чтобы преобразовать выделенные строки в список, опять воспользуемся кнопками
редактора свойств. Они показаны на рис. 3.10. Левая кнопка создает маркированный
список, а правая — нумерованный. В данный момент времени может быть нажата только
одна кнопка либо ни одной; в последнем случае абзац возвращается к своему обычному
виду.

Рис.
3.10. Кнопки создания списков, расположенные в редакторе свойств
Нажмите
левую кнопку. Созданный нами маркированный список показан на рис. 3.11.

Рис.
3.11. Маркированный список
В
меню Text и в контекстном меню предусмотрено специальное подменю List,
выполняющее те же действия. В табл. 3.1 описаны все пункты-переключатели
этого подменю. Каких-либо комбинаций клавиш для них не предусмотрено.
Таблица
3.1. Пункты подменю List
|
Пункт |
Описание |
||
|
None
|
Обычный
абзац текста |
||
Кроме
того, вы получаете возможность изменить некоторые дополнительные параметры списка.
Для этого нажмите кнопку List Item на панели редактора свойств (рис.
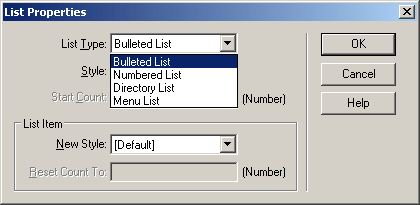
3.12). На экране появится диалоговое окно List Properties (рис. З.1З).
Давайте рассмотрим это окно подробнее.

Рис.
3.12. Кнопка доступа к дополнительным свойствам списков

Рис.
3.13. Диалоговое окно List Properties
Раскрывающийся
список List Type позволяет задать тип списка. Здесь доступны следующие
позиции:
Если
выбран первый или второй пункт, становятся доступными другие элементы управления.
Раскрывающийся
список Style позволяет задать стиль маркера или нумерации списка.
Если выбран маркированный список, доступны следующие значения:
Если же выбран
нумерованный список, доступны:
Кроме
того, если выбран нумерованный список, доступно поле ввода Start Count, где
вы сможете ввести номер, с которого начнется нумерация строк списка.
Все
эти настройки относились к списку в целом. В нижней половине окна расположена
группа элементов управления List Item, затрагивающая только ту строку
списка, на которой находится текстовый курсор. В эту группу входят раскрывающийся
список New Style и поле ввода Reset Count To, аналогичные раскрывающемуся
списку Style и полю ввода Start Count верхней части окна.
Закончив
настройку свойств, нажмите кнопку ОК для сохранения установок или Cancel
— для отказа от них.
Вы
можете немного "поиграться" с этими дополнительными настройками, чтобы
узнать их получше. Лишняя практика никогда не повредит.
Примечание
Списки задаются парными тегами <ul> (маркированный), <оl> (нумерованный), <DIR> (список папок) и <MENU> (меню). Между этими тегами помещаются отдельные строки, задаваемые тегом <li>. Удивительно, но у тега <li> нет пары!
 |
 |
 |