


 |
 |
 |
Создание
фреймов
Да,
мы рассмотрим, как создаются фреймы в Dreamweaver.
Но
сначала сделайте следующее. Включите в подменю Visual Aids меню View
пункт-выключатель Frame Borders. Это нужно, чтобы Dreamweaver показал
нам границы наших будущих фреймов. Дело в том, что границы между фреймами могут
быть невидимыми, что может создать нам немало проблем при написании текста страниц,
отображаемых в этих фреймах. Если же вы выберете названный пункт, Dreamweaver
будет показывать схематичные линии в тех местах, где проходят границы фреймов.
Внимание!
При открытии страницы, определяющей набор фреймов, вам придется каждый раз включать пункт-выключатель Frame Borders подменю Visual Aids меню View. К сожалению, Dreamweaver не запоминает этой установки.
Проще
всего набор фреймов можно создать, воспользовавшись вкладкой Frames панели
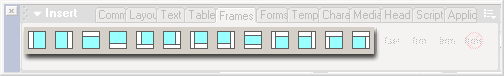
объектов. На рис. 7.9 показаны те ее кнопки, которые нам сейчас нужны. Голубым
(на рисунке — светло-серым) цветом закрашен текущий фрейм, т. е. тот, в котором
в настоящий момент стоит текстовый курсор. Также можно воспользоваться пунктами
подменю Frames меню Insert. В табл. 7.1 приведены описания всех
кнопок вкладки Frames панели объектов и соответствующих им пунктов подменю
Frames.

Рис.
7.9. Вкладка Frames панели объектов (показана частично)
Таблица
7.1. Кнопки вкладки Frames панели объектов (в порядке слева направо)
|
Название
кнопки |
Пункт
подменю Frames меню Insert |
Описание |
||
|
Left
Frame |
Left |
Вставляет
фрейм слева от текущего (того, в котором находится текстовый курсор)
в тот же набор |
||
|
Right
Frame |
Right |
Вставляет
фрейм справа от текущего в тот же набор |
||
|
Top
Frame |
Top |
Вставляет
фрейм выше текущего в тот же набор |
||
|
Bottom
Frame |
Bottom |
Вставляет
фрейм ниже текущего в тот же набор |
||
|
Bottom
and Nested Left Frame |
Bottom
Nested Left |
Вставляет
фрейм ниже текущего в тот же набор, создает в текущем фрейме вложенный
набор с двумя горизонтальными фреймами и делает текущим правый фрейм
вложенного набора |
||
|
Bottom
and Nested Right Frame |
Bottom
Nested Right |
Вставляет
фрейм ниже текущего в тот же набор, создает в текущем фрейме вложенный
набор с двумя горизонтальными фреймами и делает текущим левый фрейм
вложенного набора |
||
|
Left
and Nested Bottom Frame |
Left
Nested Bottom |
Вставляет
фрейм левее текущего в тот же набор, создает в текущем фрейме вложенный
набор с двумя вертикальными фреймами и делает текущим верхний фрейм
вложенного набора |
||
|
Right
and Nested Bottom Frame |
Right
Nested Bottom |
Вставляет
фрейм правее текущего в тот же набор, создает в текущем фрейме вложенный
набор с двумя вертикальными фреймами и делает текущим верхний фрейм
вложенного набора |
||
|
Top
and Bottom Frames |
Top
and Bottom |
Вставляет
два фрейма сверху и снизу от текущего |
||
|
Left
and Nested Top Frame |
Left
Nested Top |
Вставляет
фрейм левее текущего в тот же набор, создает в текущем фрейме вложенный
набор с двумя вертикальными фреймами и делает текущим нижний фрейм
вложенного набора |
||
|
Right
and Nested Top Frame Top
and Nested Left Frame Top
and Nested Right Frame |
Right
Nested Top Top
Nested Left Top
Nested Right |
Вставляет
фрейм правее текущего в тот же набор, создает в текущем фрейме вложенный
набор с двумя вертикальными фреймами и делает текущим нижний фрейм
вложенного набора Вставляет
фрейм выше текущего в тот же набор, создает в текущем фрейме вложенный
набор с двумя горизонтальными фреймами и делает текущим правый фрейм
вложенного набора Вставляет
фрейм выше текущего в тот же набор, создает в текущем фрейме вложенный
набор с двумя горизонтальными фреймами и делает текущим левый фрейм
вложенного набора |
||
Итак,
давайте приступим к созданию нашего набора фреймов.
Прежде
всего, создадим верхний фрейм, в котором у нас будет помещаться заголовок сайта.
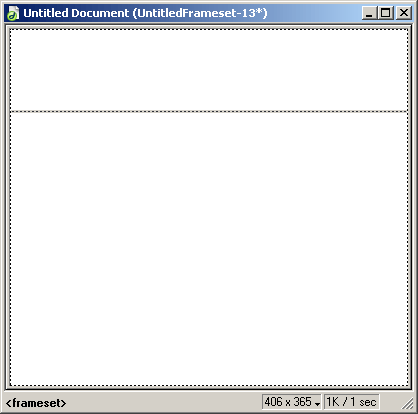
Нажмем кнопку Top Frame. В результате получатся два фрейма, расположенные
горизонтально, друг над другом (рис. 7.10).
Теперь
убедимся, что текстовый курсор стоит в нижнем фрейме, и нажмем кнопку Bottom
Frame. В результате получим еще один фрейм, но расположенный на этот раз
ниже текущего (рис. 7.11).
Теперь
поместите курсор мыши на границу между верхним и средним фреймами (заголовок
и основное содержимое, соответственно). Вы увидите, что курсор примет вид двунаправленной
стрелки, что во всех Windows-программах означает только одно: вы можете перемещать
что-либо вверх-вниз. В данном случае вы можете перемещать границу между фреймами,
изменяя их размеры. То же самое вы можете делать с границей между средним и
нижним фреймами (основное содержимое и сведения об авторских правах).
Измените
размеры фреймов так, чтобы средний фрейм занимал максимум места на экране. (Помните,
что мы говорили об основном содержимом сайта?) Верхний и нижний фреймы сделайте
совсем узкими. А если впоследствии содержимое не будет в них помещаться, мы
их увеличим.
Осталось
создать еще один фрейм — левый, где будет помещаться набор гиперссылок. Его
мы создадим немного по-другому, для чего воспользуемся подменю Frameset меню
Modify.

Рис.
7.10. Два горизонтальных фрейма

Рис.
7.11. Три горизонтальных фрейма
Там
находятся следующие пункты:
Итак,
сделайте текущим средний фрейм и выберите в подменю Frameset меню Modify
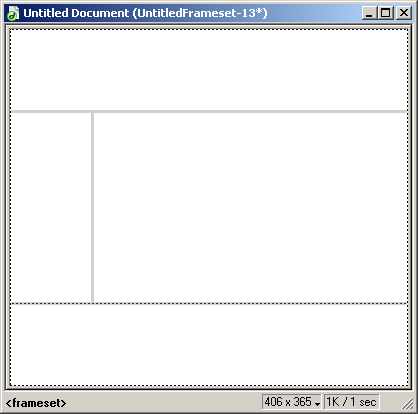
пункт... правильно, Split Frame Left. Вы получите последний фрейм,
который как раз и был нам нужен. Уменьшите его ширину — это делается так же,
как и в случае с горизонтальными фреймами. У вас должно получиться нечто, похожее
на то, что изображено на рис. 7.12

Рис.
7.12. Готовый набор фреймов
Теперь
дайте готовой странице с набором фреймов название "Иван И. Иванов"
и сохраните ее, выбрав пункт Save All меню File — это позволит
сохранить также содержимое всех фреймов. На экране появится стандартное диалоговое
окно сохранения файла Windows, предлагающее вам сохранить сам набор фреймов
под именем UntitledFrameset-l.htm. Сохраните его в корневой папке нового сайта
под именем default.htm.
Теперь
Dreamweaver будет поочередно предлагать вам сохранить содержимое каждого фрейма
набора (не забывайте, что содержимое фрейма задает отдельная Web-страница).
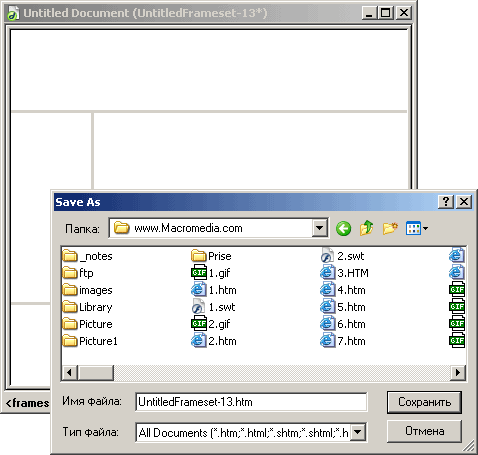
При этом фрейм, содержимое которого сохраняется в данный момент, выделяется
толстой штриховой линией (рис. 7.13),
благодаря чему вы будете знать, что сохраняет Dreamweaver, и какое имя дать
той или иной странице.

Рис.
7.13. Толстая штриховая линия выделяет фрейм, чье содержимое сохраняется
в данный момент
Все
остальные страницы сайта сохраните в папке HTMLs. Странице со сведениями об
авторских правах дайте имя Copyright.htm. Страницу, по умолчанию отображаемую
во фрейме с основным содержимым, назовите Main.htm, страницу со списком гиперссылок
— Nav.htm, а страницу с заголовком сайта — Header.htm.
Внимание!
Если вы преобразуете уже готовую Web-страницу в набор фреймов, Dreamweaver поместит содержимое этой страницы в текущий фрейм. Если это главная страница вашего сайта (default.htm), то вам придется перед созданием набора фреймов переименовать ее, иначе не удастся сохранить страницу с набором фреймов под именем default.htm.
Существует
еще один способ создания фреймов. Сейчас мы с вами его рассмотрим.
Взгляните
на рис. 7.12. Обратите внимание на толстую серую рамку, окружающую весь наш
набор фреймов. Вы можете создавать новые фреймы набора, не пользуясь ни панелью
объектов, ни меню, а просто захватив эту рамку мышью и перетащив на то место,
где должна находиться граница вновь создаваемых фреймов. В частности, вы можете
таким образом разбивать один фрейм на два.
Теперь
можно сделать небольшой перерыв, после чего мы узнаем еще кое-что о фреймах
и особенностях их поддержки Dreamweaver.
Примечание
Наборы фреймов описываются с помощью парного тега <FRAMESET>, который должен содержать один из атрибутов: ROWS или COLS. Названные атрибуты задают список значений высоты (для тега <ROWS>) или ширины (для <COLS>) всех фреймов данного набора. Сами фреймы задаются одинарным тегом <FRAME>. И <FRAMESET>, и <FRAME> поддерживают множество атрибутов, задающих различные свойства набора фреймов и самих фреймов; эти атрибуты мы рассмотрим позднее.
В
частности, код, определяющий набор из двух горизонтально расположенных фреймов,
верхний из которых занимает 20% пространства окна, а другой — 80%, выглядит
так:
<FRAMESET
ROWS="20%,80%" ...>
<FRAME ...> <FRAME ...>
</FRAMESET>
Соответственно,
два вложенных набора фреймов будут выглядеть так:
<FRAMESET ROWS="20%,80%" ...>
<FRAME
...>
<FRAMESET COLS="100,*" ...>
<FRAME ...> <FRAME ...>
</FRAMESET>
</FRAMESET>
Внимание!
Web-страница, описывающая набор фреймов, не должна включать в себя тег <BODY> и его содержимое. Она должна содержать только описание набора фреймов.
 |
 |
 |